اگر یک دونده را در نظر بگیرید، دانش شما در حوزۀ سایت و طراحی سایت الان در نقطۀ صفر است. برای اینکه شما را مانند یوستین بولت قوی کنیم، میخواهیم به شما 59 نکته طلایی آموزش طراحی سایت معرفی کنیم. برای اینکه به یوسین بولت یا مایکل فلپس افسانهای تبدیل شوید، تا انتهای این مطلب همراه ما باشید.
- طراحی سایت چیست و چرا اهمیت دارد؟
- سایت چیست؟
- سایت چگونه طراحی میشود؟
- اهمیت طراحی سایت
- مراحل اولیه طراحی سایت برای کسبوکارها
- نیازسنجی؛ اولین گام برای طراحی سایت حرفهای
- چطور بهترین روش طراحی سایت را انتخاب کنیم؟
- چرا بهتر است طراحی سایت را به متخصصان بسپارید؟
- صرفهجویی در زمان و هزینه
- طراحی حرفهای و کاربرمحور
- رعایت اصول سئو و بهینهسازی
- پشتیبانی و رفع مشکلات فنی
- مدیریت پروژه مؤثر
- آموزش طراحی سایت برای مبتدیان
- فرانتاند چیست و از کجا شروع کنیم؟
- معرفی HTML و ساختار آن
- استفاده از CSS برای زیباسازی
- بوتاسترپ چیست و چرا از آن استفاده کنیم؟
- JavaScript
- فریمورکهای محبوب جاوا اسکریپت
- React.js
- Vue.js
- Angular.js
- بکاند چیست و چه زبانهایی دارد؟
- وظایف بکاند در سایت ها
- ذخیرهسازی و مدیریت دادهها
- تعامل با پایگاهداده (Database)
- منطق کسبوکار (Business Logic)
- امنیت و احراز هویت (Authentication & Authorization)
- مدیریت سرور
- زبانهای برنامهنویسی بکاند
- PHP
- Python
- Java
- Ruby
- Node.js
- آموزش طراحی سایت با وردپرس
- چرا وردپرس بهترین انتخاب برای مبتدیان است؟
- رایگان بودن و دسترسی آسان
- محیط کاربرپسند
- وجود قالبهای متنوع راستچینشده
- پشتیبانی از افزونهها
- افزونههای ضروری برای سایت وردپرسی شما
- Yoast SEO برای سئو صفحات سایت
- WooCommerce، بهترین افزونه برای آنلاینشاپها
- Contact Form 7 برای دریافت پیام مخاطبان
- Elementor
- نکات کلیدی برای یادگیری طراحی سایت از صفر
- هدف شما از یادگیری طراحی سایت چیست؟
- اصول اولیه را یاد بگیرید
- تمرین فراموش نشود
- اهمیت ریسپانسیو بودن سایت
- آشنایی با ابزارها و فریمورکها
- یادگیری سئو و بهینهسازی کدها
- بهروز بمانید
- مدت زمان یادگیری طراحی سایت
- چگونه پروژه طراحی سایت بگیریم؟
- ایجاد نمونه کار حرفهای برای جذب مشتری
- استفاده از پلتفرمهای فریلنسری برای گرفتن پروژهها
- جمع بندی
طراحی سایت چیست و چرا اهمیت دارد؟
طراحی سایت، فرآیند ایجاد و توسعه یک وبسایت برای نمایش اطلاعات، خدمات یا محصولات در فضای اینترنت است. شما بعداز دیدن دوره آموزش طراحی سایت، میتوانید با این فرآیندها مانند طراحی رابط کاربری (UI)، تجربه کاربری (UX)، کدنویسی و حتی بهینهسازی سایت برای موتورهای جستجو (SEO) آشنا شوید.
سایت چیست؟
هر صفحۀ اینترنت، به یک دامنه و هاست نیاز دارد. دامنه، مانند آدرس فیزیکی در دنیای حقیقی و هاست مانند متراژ، ظرفیت، تعداد محصول و تعداد مشتری لحظهای است. هر چقدر هاست شما قویتر باشد، میتوانید محصولات بیشتری در متراژ بزرگتر برای کاربران نمایش دهید.
یک هاست ضعیف، ممکن است بعداز حضور 50 کاربر از دسترس خارج شود؛ اما یک هاست قوی میتواند به شما کمک کند در یک دقیقه، 5000 نفر از سراسر ایران در سایت شما حضور پیدا کنند.
پساز تهیه هاست و دامنه، باید این دو را بههم متصل کنید و مدتزمان اتصال آن، بین 1 تا 24 ساعت طول میکشد. حالا برای اینکه بتوانید مخاطبان را بهتر جذب کنید، باید صفحات سایت را طراحی کنید.
طراحی صفحات سایت بدون زبان استایلدهی باعث میشود سایت ظاهر ابتدایی و غیرحرفهای داشته باشد. یک سایت بیظاهر، مخاطبان را فراری میدهد.
سایت چگونه طراحی میشود؟
یک سایت، به زبان نشانهگذاری، زبان استایلدهی، زبان سمت کلاینت، زبان سمت سرور و سیستم مدیریت محتوا نیاز دارد. افرادی که آموزش طراحی سایت تهیه میکنند، میتوانند به تمام این زبانها مسلط و به طراح سایت تبدیل شوند.
سایت شما باید برای دستگاههای مختلف مانند تلفنهمراه، تبلت، لپتاپ و صفحات نمایش بیشتر از 16 اینچ واکنشگرا یا Responsive باشد. اما ریسپانسیو چیست؟ ریسپانسیو به سایتها کمک میکند تا تمام بخشها زیر هم قرار بگیرند و از کادر خارج نشوند.
حالا برای درک بهتر هرکدام از بخشهای یک سایت، یک مثال میزنیم.
- زبان نشانهگذاری: مثل طراحی نقشه ساختمان است.
- زبان استایلدهی: مانند لباس فرم کارکنان یا دکور فروشگاه است.
- صفحات ریسپانسیو: مانند فراهم کردن دسترسی راحت مشتری به تمام بخشهای فروشگاه در یک اتاق است.
- زبان سمت کلاینت: مانند ارتباط مستقیم کارمندان با مشتریان است.
- زبان سمت سرور: مشابه انباری یک فروشگاه است.
- سیستم مدیریت محتوا: مانند مدیر فروشگاه که کارها را هماهنگ و ساده میکند.
اهمیت طراحی سایت
آمارها نشان میدهد که بیش از 50میلیون ایرانی به اینترنت دسترسی دارند. حالا بهنظر شما چند نفر از کاربران از ساعت 12 شب تا 8 صبح که مغازهها تعطیل است، برای خرید یک محصول مهم مانند پوشاک از اینترنت استفاده میکنند؟

در دنیای دیجیتال امروزی، داشتن یک وبسایت تنها یک انتخاب نیست، بلکه یک ضرورت است. طراحی سایت چیزی فراتر از ساختن صفحات وب بوده و واجب است بهشکلی حرفهای در دنیای آنلاین معرفی شود.
وبسایت شما، ویترین آنلاین کسبوکار شماست. کاربران تنها در چند ثانیه تصمیم میگیرند که در سایت بمانند یا آن را ترک کنند. طراحی حرفهای و جذاب، اولین قدم برای جلب توجه و اعتماد آنها است. همین موارد باعث شده تا مردم به اهمیت آموزش طراحی سایت پی ببرند.
یک وبسایت، بدون محدودیت زمانی، کسبوکار شما را در دسترس کاربران قرار میدهد. فرقی نمیکند نیمهشب باشد یا تعطیلات؛ مشتریان همیشه میتوانند با شما ارتباط برقرار کنند.
وبسایت، پایه اصلی استراتژیهای بازاریابی دیجیتال است. تبلیغات گوگل، سئو، و حتی شبکههای اجتماعی همه به وبسایت شما گره خوردهاند.
در فضایی که هر کسبوکاری تلاش میکند در دنیای آنلاین دیده شود، طراحی سایت حرفهای میتواند شما را از رقبا متمایز کند.
طراحی سایت تنها یک ابزار برای نمایش کسبوکار شما نیست، بلکه پلی میان شما و مخاطبانی است که برای اولین بار وارد سایت میشوند. اگر بهدنبال موفقیت پایدار در دنیای آنلاین هستید، سرمایهگذاری روی طراحی سایت، اولین قدم درست خواهد بود.
مراحل اولیه طراحی سایت برای کسبوکارها
شروع طراحی سایت برای کسبوکارها یک فرآیند دقیق و نیازمند برنامهریزی است. این مراحل، به شما کمک میکنند که سایتی متناسب با نیازهای برند و مشتریان خود ایجاد کنید. از شناخت دقیق هدفها گرفته تا انتخاب بهترین روش طراحی، هر مرحله نقش کلیدی در موفقیت نهایی سایت شما دارد.
نیازسنجی؛ اولین گام برای طراحی سایت حرفهای
هر پروژه طراحی سایت باید با یک نیازسنجی دقیق آغاز شود. باید مشخص کنید که چرا به سایت نیاز دارید و چه اهدافی را دنبال میکنید. آیا میخواهید فروش آنلاین داشته باشید؟ خدماتتان را معرفی کنید؟ یا یک وبلاگ برای به اشتراک گذاشتن محتوا ایجاد کنید؟
همچنین، شناخت دقیق مخاطبان هدف و بررسی رقبا از گامهای ضروری این مرحله است. پس سوال اول شما باید «چگونه سایت طراحی کنیم» باشد.
چطور بهترین روش طراحی سایت را انتخاب کنیم؟
بعداز نیازسنجی، باید تصمیم بگیرید که از چه روشی برای طراحی سایت خود استفاده کنید. سیستمهای مدیریت محتوا مانند وردپرس یا طراحی اختصاصی با زبانهای برنامهنویسی، هر کدام مزایا و محدودیتهای خاص خود را دارند.
برای مبتدیان، استفاده از پلتفرمهای آماده مثل وردپرس بهترین گزینه است؛ اما اگر نیاز به امکانات خاص دارید، طراحی اختصاصی راهحل مناسبی خواهد بود.
مراحل اولیه طراحی سایت، پایه و اساس موفقیت کسبوکار شما در فضای آنلاین است. با نیازسنجی دقیق، انتخاب روش مناسب و تحقیق در مورد آموزش طراحی سایت رایگان، میتوانید یک سایت حرفهای و متناسب با اهداف برند خود بسازید.
چرا بهتر است طراحی سایت را به متخصصان بسپارید؟

طراحی سایت، تنها ساختن چند صفحه زیبا نیست؛ بلکه یک فرآیند پیچیده است که شامل تحلیل، طراحی تجربه کاربری (UX)، کدنویسی، سئو و بهینهسازی عملکرد سایت میشود. متخصصان توانایی بیشتر در مدیریت تیم برنامهنویسی نسبت به تازهکارها دارند. در ادامه خواهید دانست که چرا سپردن این کار به متخصصان، بهترین تصمیم برای کسبوکار شماست.
صرفهجویی در زمان و هزینه
طراحی سایت توسط یک متخصص باعث میشود از آزمون و خطاهای بیمورد جلوگیری کنید. تجربه متخصصان باعث میشود پروژه را در کوتاهترین زمان و با کیفیت بالا طراحی شود. یک متخصص میتواند یک پروژ یکساله با مدیریت یک مبتدی را، در کمتر از چهار ماه بهپایان برساند. همین باعث میشود هزینههای ناشی از مشکلات طراحی یا بهینهسازی نادرست بهطور قابل توجهی کمتر شود.
طراحی حرفهای و کاربرمحور
متخصصان طراحی سایت، با شناخت نیازهای کاربران و اصول طراحی روز دنیا، سایتی میسازند که هم ازلحاظ ظاهری جذاب باشد و هم تجربهای راحت و لذتبخش را برای کاربران فراهم کند.
رعایت اصول سئو و بهینهسازی
یک سایت زیبا بدون دیده شدن در موتورهای جستجو، عملا بیفایده است. متخصصان طراحی سایت، بهکمک متاتگها، کدهای استاندارد و سریعکردن سرعت لود سایت، اصول سئو را از همان ابتدا در کدنویسی و ساختار سایت رعایت میکنند و شانس شما را برای دیده شدن افزایش میدهند.
پشتیبانی و رفع مشکلات فنی
طراحی سایت تنها شروع ماجرا است. سایت شما ممکن است با مشکلات فنی مواجه شود که نیاز به پشتیبانی حرفهای دارد. متخصصان با ارائه خدمات پشتیبانی، تضمین میکنند که سایت شما همیشه در بهترین حالت باقی بماند.
یک مبتدی ممکن است چند هفته درگیر رفع خطاهای سایت باشد و بعداز دیدن دوره آموزش طراحی سایت، راهحل را پیدا کند؛ اما یک متخصص میتواند در کمتر از 48 ساعت باگهای کد، هاست و HTTPS را خیلی سریع برطرف کند.
مدیریت پروژه مؤثر
متخصصان با استفاده از ابزارها و روشهای پیشرفته مدیریت پروژه آنلاین، پروژه شما را بهصورت هدفمند و برنامهریزیشده پیش میبرند. این باعث میشود که مراحل طراحی با هماهنگی کامل و مطابق با برنامه زمانی اجرا شود.
به همین دلیل با سپردن طراحی سایت به متخصصان، نهتنها یک سایت حرفهای و کارآمد خواهید داشت، بلکه آرامش خاطر خود را از مدیریت صحیح پروژه و کیفیت نهایی تضمین میکنید. این سرمایهگذاری هوشمندانه، تأثیر مستقیمی بر رشد کسبوکار شما خواهد داشت.
آموزش طراحی سایت برای مبتدیان
طراحان سایت به 2 دسته فرانتاند و بکاند تقسیم میشوند. افرادی که به زبانهای سمت فرانت تسلط داشته باشند، فرانتاند دولوپر و افرادی که با زبانهای سمت بکاند یا زبان سمت سرور، مدیریت دادهها، ایجاد و ارتباط با پایگاه داده، طراحی و پیادهسازی منطق برنامه، ایجاد API برای ارتباط با فرانتاند، مدیریت امنیت و بهینهسازی عملکرد را بتوانند انجام دهند، بکاند دولوپر هستند.
برخی از افراد طراحی سایت را با فرانتاند شروع و بعد به سمت بکاند میروند. به این افراد فولاستک دولوپر میگویند.
فرانتاند چیست و از کجا شروع کنیم؟
وقتی یک کاربر وارد سایت میشود، به متن، لینک، دکمه، تصویر، فرم و هر چیزی که در مرورگر نمایش داده میشود، نیاز دارد. این بخشها بهکمک Front-End در سایتها طراحی میشود.
فرانتاند در سایتها به 3 بخش هدر (Header)، بدنه (Section) و فوتر (Footer) تقسیم میشود.
در قسمت بالای سایت یعنی هدر، نام سایت، لینکهای کاربردی، دکم ورود و ثبتنام قرار میگیرد. در قسمت بدنه، محصولات، محتواها، خدمات و باقی موارد مورد نیاز چیده میشود. در انتها یعنی فوتر، لینکها، آیکون شبکههای اجتماعی، عضویت در خبرنامه و سایر امکانات قرار میگیرد.
برای یادگیری طراحی سایت بهخصوص سمت فرانت، باید از HTML شروع کنید. بعد از پایان HTML، شما باید بهسمت یادگیری زبان استایلدهی CSS بروید.
با HTML و CSS، بهسختی میتوان صفحات را برای گوشی و تبلتها ریسپانسیو کرد. بههمیندلیل فریمورک بوتاسترپ یا تیلویند (Tailwind) برای ریسپانسیو سازی صفحات سایت استفاده میشود.
ارتباط کاربر با مدیر یک وبسایت بدون زبان سمت کلاینت، قطع است. جاوااسکریپت و کتابخانههای مهم مانند ریاکت (React.js)، ویو (Vue.js)، جیکوئری (jQuery.js) و… ایجاد شدهاند تا بین مالک سایت و کاربران تعامل برقرار شود.
معرفی HTML و ساختار آن
زبان نشانهگذاری HTML، از 3 بخش html، Head و body تشکیل شده است. 2 بخش head و body درون تگ html قرار میگیرند. برای ساخت یک صفحۀ html، شما باید یک فایل با پسوند html ایجاد کنید. برای ساخت، اول باید نرمافزار notepad را اجرا و سپس فایل را با نام index.html ذخیره کنید.
برای استفاده از 5html، در خط اول فایل عبارت DOCTYPE html طبق کد زیر قرار میگیرد تا مرورگر نسخۀ html را درک کند.
<!DOCTYPE html>
حالا به نوشتن ادامۀ کدهای html میپردازیم.
<html>
<head>
</head>
<body>
</body>
</html>
در تگ head، متا تگهایی چون <meta charset=”UTF-8″> برای پشتیبانی از زبان فارسی، <title></title> برای عنوان صفحه، <link> برای قراردادن فاوآیکون سایت، اتصال html به css و…، تگهای viewport برای تنظیمات مربوط به نمایش در دستگاههای مختلف قرار میگیرد.
<html>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<link rel=”stylesheet” href=”محل قرارگیری فایلهای مربوط به css”>
<title>عنوان سایت</title>
<link rel=”icon” type=”image/x-icon” href=”/images/favicon.ico”>
</head>
<body>
</body>
</html>
تگ head در مرورگر بهشکل لینک یا متن دیده نمیشود. head بیشتر وظیفه ارتباط موتورهای جستجوگر با صفحات سایت، اتصال html با زبان استایلدهی css، بوتاسترپ و موارد دیگر را برعهده میگیرد.
خلاف تگ head، تگ body در مرورگرها دیده میشود. در تگ body، کدهایی چون <h1></h1> برای نام کسبوکار در قسمت بدنۀ سایت، <h2></h2> برای کلمۀ کلیدی اصلی، تگ <p></p> برای متنها، تگ <a href=””></a> برای لینکها، <img src=””> برای تصاویر، تگ <button></button> برای دکمهها قرار میگیرد.
در این زبان نشانهگذاری، تگ <ul></ul> برای ایجاد لیستهای نامرتب و تگ <ol></ol> برای ساخت لیستهای مرتب استفاده میشود. درون تگ ul و ol، تگ <li></li> قرار میگیرد. کدهای html هدر سایتها تقریبا مشابه کد زیر است.
<img src=”logo.png”>
<ul>
<li>
<a href=”example[.]com”> صفحه اصلی</a>
</li>
<li>
<a href=”example[.]com/product”>محصولات</a>
</li>
</ul>
<button>
<a href=”example[.]com/login”>ورود</a>
</button>
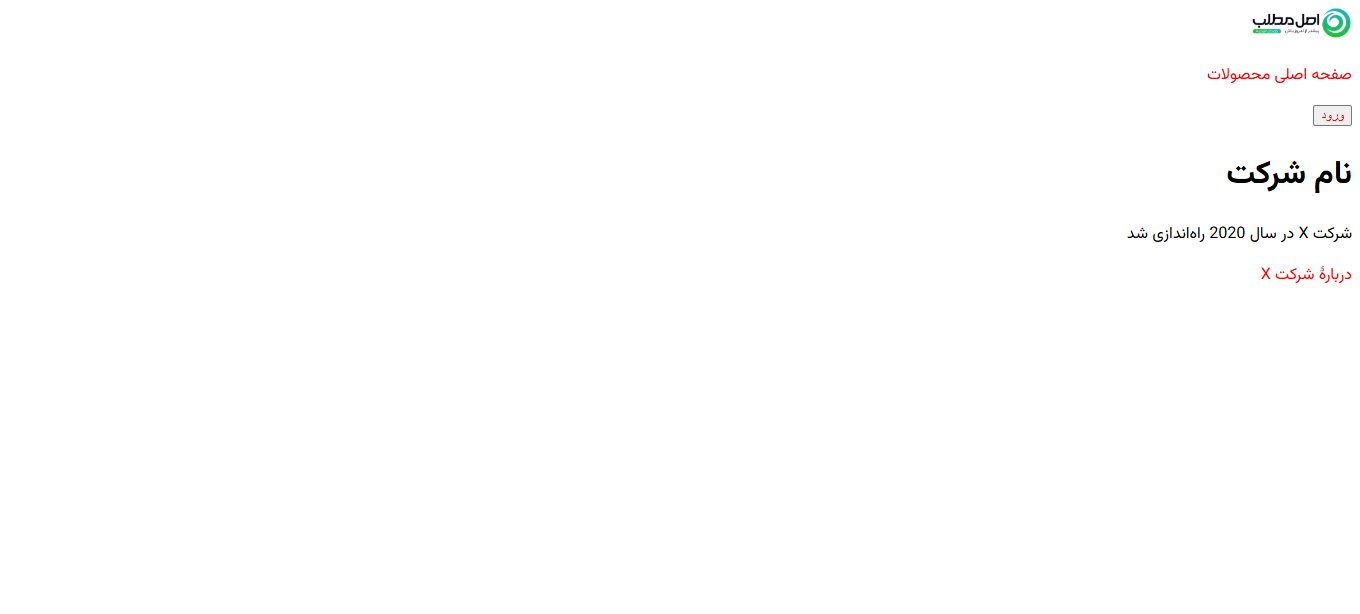
<h1>نام شرکت</h1>
<p>شرکت X در سال 2020 راهاندازی شد</p>
<a href=”#”>درباۀ شرکت X</a>
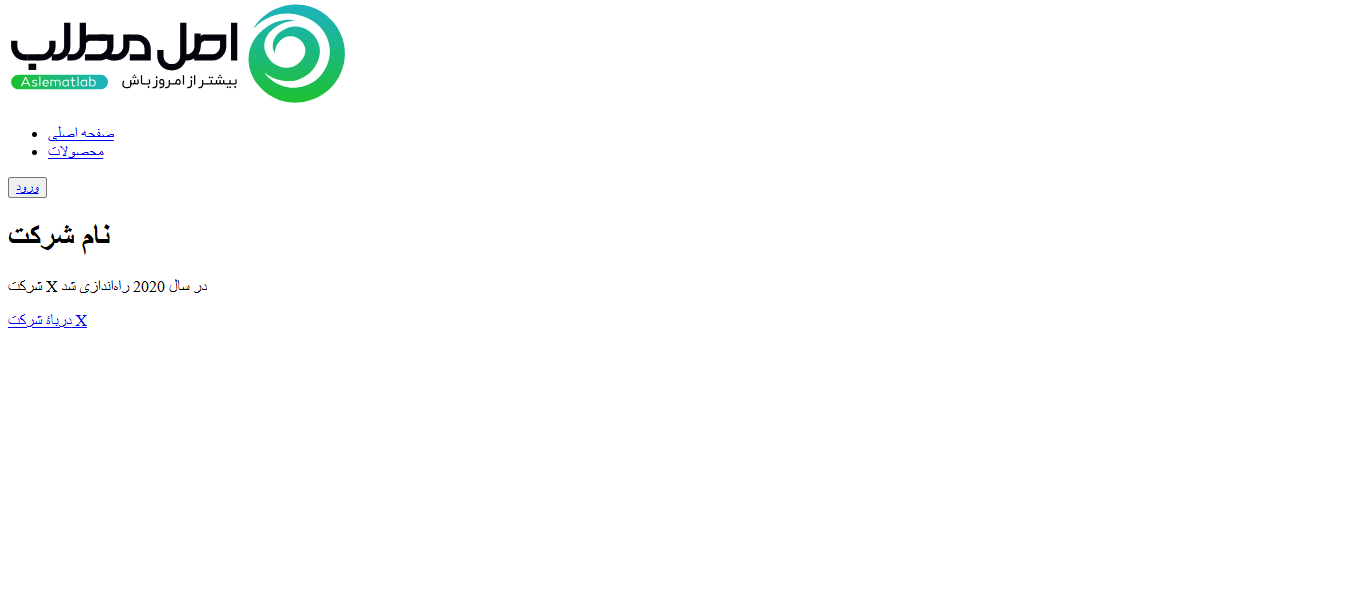
کد بالا در مرورگر مشابه تصویر زیر است.

مدل فونت، رنگ لینک، اندازۀ تصویر، چپچین بودن صفحه و کنار هم قرار نگرفتن منو، از مشکلات کد بالا است. این مشکلات بهکمک css حل میشود.
استفاده از CSS برای زیباسازی
طراحی صفحات سایت بهکمک زبان استایلدهی CSS زیباتر میشود. css از ویژگیها و سلکتورها تشکیل شده است. یعنی برای راستچین کردن متن، باید از ویژگی direction در سلکتور body کمک بگیرید تا بتوانید متنها را بهکمک مقدار rtl به سمت راست منتقل کنید. قبلاز هر کاری باید 2 کار زیر را انجام دهید.
- در notepad یک فایل با پسوند css، (مثال: css) ایجاد و در پوشۀ فایل index.html ذخیره کنید.
- در قسمت body کدهای html، طبق کد زیر به فایل css لینک دهید.
<link rel=”stylesheet” href=”style.css”>
حالا که فایل css ایجاد کردهاید، دستور زیر را در آن ایجاد کنید.
body {
direction: rtl;
}
برای تغییر اندازۀ طول تصاویر در css از width و برای تغییر ارتفاع از height استفاده میشود. value یا مقدار طول و ارتفاع، بهصورت پیکسل (px) مشخص میشود. حالا ما قرار است لوگوی سایت را در css با طول 100px و ارتفاع متناسب با طول طراحی کنیم.
img {
width: 100px;
height: auto;
}
برای برداشتن نقطههای لیست، در سلکتور li، ویژگی list-style اضافه میکنیم و مقدار آن را روی none قرار میدهیم.
li {
list-style: none;
}
وظیفۀ ویژگی display در css، مشخصکردن نحوه نمایش متنها است. display صفحات سایت بهصورت پیشفرض روی block است. بههمیندلیل liهای ما در زیر هم قرار گرفته است. برای اینکه لیستهای ما روبروی هم قرار بگیرد، display را روی inline-block قرار میدهیم.
li {
display: inline-block;
}
برای برداشتن خط زیر تگ a در css، باید از ویژگی text-decoration و مقدار none استفاده کنیم.
a {
text-decoration: none;
}
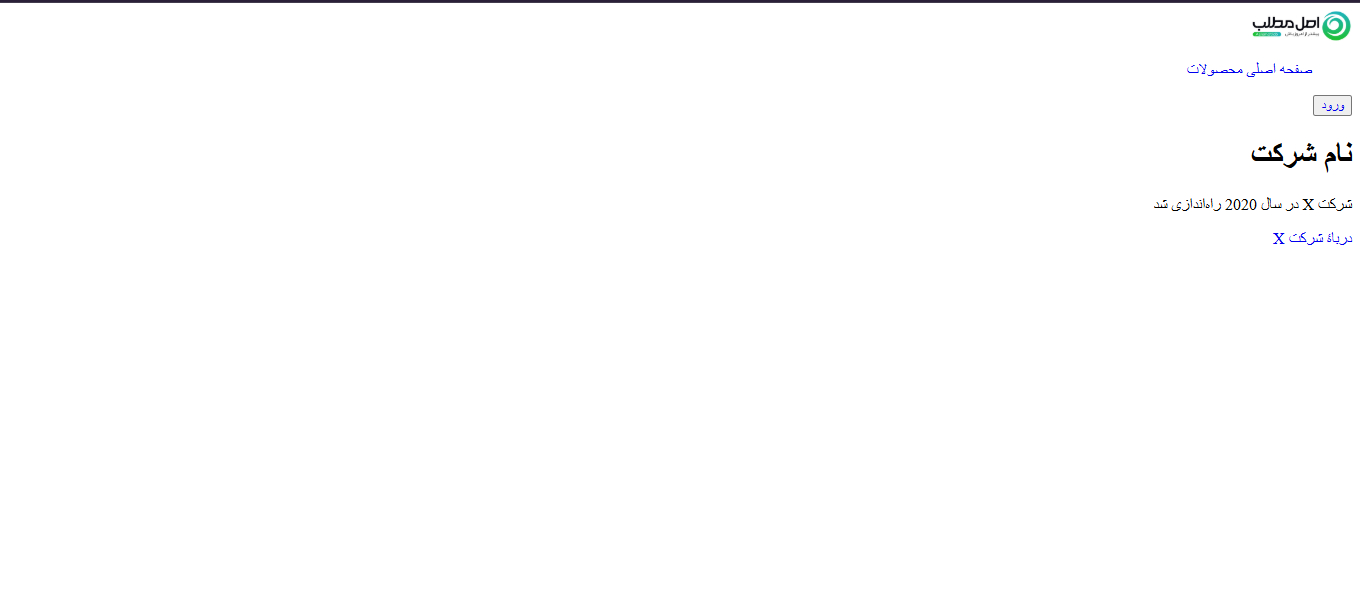
حاصل کدهای بالا، تصویر زیر میشود.

حالا وقت آن رسیده است که با دستور padding، فاصلۀ لیستها را صفر کنیم. رنگ تگ a را به قرمز و فونت صفحه را به یک فونت رایگان و جذابتر تغییر دهیم.
برای چسباندن لیستها به گوشه، به تگ ul، ویژگی padding با مقدار 0px اضافه میکنیم.
ul {
padding: 0px;
}
برای تغییر رنگ، از ویژگی color استفاده میکنیم. پس به تگ a در css، دستور زیر هم اضافه میکنیم.
a {
color: red;
}
برای تغییر فونت، در سلکتور body، ویژگی font-family با مقدار نام فونتی که دانلود و روی سیستم نصب کردهاید ایجاد میکنیم.
body {
font-family: ‘namefont’;
}
نتیجه نهایی چنین خواهد شد:

بوتاسترپ چیست و چرا از آن استفاده کنیم؟
بوتاسترپ یک فریمورک فرانتاند (Front-End Framework) محبوب و متنباز است که توسط تیم توییتر ایجاد شد. این فریمورک برای طراحی وبسایتها و برنامههای وب استفاده میشود و شامل ابزارهایی برای طراحی رابط کاربری زیبا، ریسپانسیو و فراهمکردن کدنویسی استاندارد است. Bootstrap ترکیبی از HTML، CSS، و JavaScript که به شما کمک میکند بدون نیاز به نوشتن کدهای پیچیده، وبسایتی حرفهای بسازید.
یکی از وظایف بوتاسترپ در صفحات وب، ریسپانسیو سازی است. حالا بیایید تفاوت ریسپانسیوسازی صفحات بدون بوتاسترپ و با بوتاسترپ را بررسی کنیم.
مرحلۀ اول، معرفی کردن یک division یا div با کلاس responsive و responsive-container است. برای این div، ما یک ul دارای دو li و یک دکمه میسازیم.
<div class=”responsive”>
<div class=”responsive-container”>
<div class=”ul-list”>
<ul>
<li>
<a href=”#”>صفحه اصلی</a>
</li>
<li>
<a href=”#”>محصولات</a>
</li>
</ul>
</div>
<div class=”button-item”>
<button>
<a href=”#”>ورود</a>
</button>
</div>
</div>
</div>
در css ما برای این responsive طول و ارتفاع و برای responsive-container ویژگی display با مقدار flex میدهیم.
.responsive {
width: 100%;
height: 40px;
}
.responsive-container {
display: flex;
justify-content: start;
align-items: center;
}
حالا ما بهکمک بوتاسترپ قرار است یک صفحۀ ریسپانسیو بسازیم. در مرحله اول باید وارد سایت بوتاسترپ شوید و آن را دانلود کنید. سپس باید کد CSS و JS را در فایل HTML اضافه کنید.
حالا HTML کدهای زیر را تایپ میکنیم. کدهای CSS بوتاسترپ آماده است و بدون نوشتن یک خط کد سیاساس، میتوانیم یک صفحه ریسپانسیو بسازیم.
<div class=”container”>
<div class=”row”>
<div class=”col-12 col-md-6 col-lg-4″>
<div class=”ul-list”>
<ul>
<li>
<a href=”#”>صفحه اصلی</a>
</li>
<li>
<a href=”#”>محصولات</a>
</li>
</ul>
</div>
<div class=”button-item”>
<button>
<a href=”#”>ورود</a>
</button>
</div>
</div>
</div>
</div>
بوتاسترپ صفحات سایت را بهصورت دقیق و حرفهای به 12 ستون تقسیم میکند. درصورتیکه صفحه نمایش کوچکتر از 768px شود، بخشهایی که ممکن است از صفحه خارج شود، بهکمک دستور col-md-6 بهسطر پایین منتقل میشود.
JavaScript

جاوا اسکریپت (JavaScript) یکی از پرکاربردترین زبانهای برنامهنویسی در دنیای وب است که قدرت و قابلیتهای بینظیری برای طراحی سایتهای پویا و اپلیکیشنهای کاربردی به شما میدهد. از تعاملات ساده در یک صفحه وب گرفته تا اپلیکیشنهای پیچیده مانند سیستمهای مدیریت محتوا یا اپلیکیشنهای موبایل، جاوا اسکریپت همیشه نقش کلیدی ایفا میکند. بههمیندلیل js در دورههای آموزش طراحی سایت مهمترین بخش است. کارهایی که با js انجام میشود، عبارتاند از:
- ایجاد جلوههای پویا به صفحات وب بهکمک انیمیشنها، اسلایدرها و تعاملات کاربر مانند فرمها
- ایجاد برنامههای سمت کاربر (Front-End) و سمت سرور (Back-End) و اتصال قسمت فرانت سایت به قسمت بک.
- طراحی اپلیکیشن برای موبایل و دسکتاپ.
یادگیری جاوا اسکریپت اولین گام برای ورود به دنیای برنامهنویسی وب و آشنایی با فریمورکها و ابزارهای پیشرفته است. مدتزمان یادگیری این زبان برنامهنویسی، بین 6 ماه تا 2 سال است.
فریمورکهای محبوب جاوا اسکریپت
برای توسعه سریعتر و بهینهتر، فریمورکها و کتابخانههای جاوا اسکریپت به کمک برنامهنویسان آمدهاند. در ادامه با چند فریمورک محبوب آشنا میشویم:
React.js
ریاکت یکی از معروفترین کتابخانههای جاوا اسکریپت است که توسط فیسبوک توسعه داده شده و برای ساخت رابطهای کاربری تعاملی استفاده میشود. ویژگیهای اصلی ریاکت عبارتاند از:
- ساختار مبتنی بر کامپوننت (Component-Based).
- سرعت و عملکرد بالا.
- مناسب برای پروژههای بزرگ و پیچیده.
Vue.js
ویو.js یک فریمورک سبک و انعطافپذیر برای ساخت رابطهای کاربری است. این فریمورک بهخاطر یادگیری آسان و مستندات عالی، در بین برنامهنویسان تازهکار و حرفهای محبوبیت زیادی دارد.
یادگیری سریع، عملکرد بالا و مناسب برای پروژههای کوچک و متوسط از ویژگیهای ویو است.
Angular.js
انگولار، که توسط گوگل توسعه داده شده، یک فریمورک جامع برای ساخت اپلیکیشنهای وب پیچیده و پیشرفته است. ویژگیهای اصلی انگولار استفاده از TypeScript، مناسب برای پروژههای بزرگ و سازمانی و پشتیبانی عالی از توسعهدهندگان است.
بکاند چیست و چه زبانهایی دارد؟

بکاند (Back-End) بخش پنهان یک وبسایت یا اپلیکیشن است که وظیفه اصلی آن مدیریت و پردازش دادهها و تعامل با سرور است. این بخش به نوعی مغز سیستم محسوب میشود و کاربران مستقیم با آن در تعامل نیستند؛ اما عملکرد صحیح آن، تجربه کاربری روان و بدون مشکل را تضمین میکند. اگر بخواهیم سادهتر بگوییم، بکاند همان چیزی است که در پشت پرده وبسایت یا اپلیکیشن کار میکند و تمام اطلاعاتی که کاربر وارد میکند، ازطریق آن پردازش و ذخیره میشود.
وظایف بکاند در سایت ها
نقش بکاند در سایتها، مانند نقش موتور، جعبهدنده، پیستون، شمع، سیلندر، ECU و دیفرانسیل در خودرو است. بکاند مسئولیتهای مهمی دارد که ازجمله میتوان به موارد زیر اشاره کرد:
ذخیرهسازی و مدیریت دادهها
تمام اطلاعاتی که کاربران وارد میکنند، مانند اطلاعات ثبتنام، سفارشها یا پیامها، توسط بکاند پردازش و در پایگاه داده ذخیره میشود.
تعامل با پایگاهداده (Database)
بکاند دادهها را از پایگاهداده میگیرد، آنها را مدیریت میکند و سپس به فرانتاند ارسال میکند تا به کاربران نمایش داده شود.
منطق کسبوکار (Business Logic)
تمام قوانین و فرآیندهایی که باید برای اجرای صحیح یک سرویس یا اپلیکیشن رعایت شوند، در بخش بکاند نوشته میشوند.
امنیت و احراز هویت (Authentication & Authorization)
بکاند تضمین میکند که فقط کاربران مجاز به اطلاعات مشخصی دسترسی داشته باشند. فرآیند ورود به سیستم یا بررسی دسترسیها نیز توسط بکاند انجام میشود.
مدیریت سرور
بکاند ارتباط بین کلاینت (کاربر) و سرور را برقرار میکند و درخواستهای کاربران را به سرور ارسال کرده و پاسخها را دریافت میکند.
زبانهای برنامهنویسی بکاند
برای توسعه بکاند از زبانهای مختلفی استفاده میشود که هرکدام ویژگیها و کاربردهای خاص خود را دارند. در بیشتر دورههای آموزش طراحی سایت، به آموزش php پرداخته میشود. بااینحال، در ادامه مواردی که در طراحی سایت آموزش داده میشود را به شما معرفی میکنیم:
PHP
یکی از قدیمیترین و محبوبترین زبانهای برنامهنویسی برای توسعه بکاند، زبان PHP است. این زبان برای ساخت وبسایتهای پویا مانند وردپرس بسیار استفاده میشود.
Python
پایتون بهدلیل سادگی و قدرت بالا، یکی از محبوبترین زبانها برای بکاند است. فریمورکهایی مانند Django و Flask به توسعه سریع و امن اپلیکیشنهای وب کمک میکنند.
Java
جاوا بهدلیل پایداری و عملکرد بالا، یکی از زبانهای رایج برای ساخت سیستمهای بکاند پیچیده و سازمانی است. فریمورکهایی مانند Spring Boot در این زمینه بسیار کاربرد دارند.
Ruby
روبی به کمک فریمورک Ruby on Rails به توسعهدهندگان اجازه میدهد تا اپلیکیشنهای وب را بهسرعت و با کیفیت بالا توسعه دهند.
Node.js
نود.جیاس به توسعهدهندگان اجازه میدهد تا با استفاده از جاوااسکریپت، هم فرانتاند و هم بکاند را توسعه دهند. این زبان برای اپلیکیشنهای همزمان (Real-Time) مانند چت و استریم بسیار مناسب است.
آموزش طراحی سایت با وردپرس

وردپرس یکی از محبوبترین سیستمهای مدیریت محتوا (CMS) در جهان است که امکان طراحی وبسایتهای حرفهای، بدون نیاز به دانش کدنویسی، را فراهم میکند. اگر شما هم بهدنبال راهاندازی یک وبسایت شخصی، فروشگاهی یا شرکتی هستید، وردپرس میتواند بهترین انتخاب برای شروع باشد.
با وردپرس، شما میتوانید از امکانات بینهایت برای سفارشیسازی سایت خود استفاده کنید، آنهم در کوتاهترین زمان ممکن. از ظاهر سایت گرفته تا افزودن قابلیتهای پیشرفته، همهچیز به سادگی و با چند کلیک قابل انجام است.
چرا وردپرس بهترین انتخاب برای مبتدیان است؟
اگر تجربهای در طراحی سایت ندارید، وردپرس دقیقاً همان چیزی است که نیاز دارید. اما چرا؟
رایگان بودن و دسترسی آسان
وردپرس بهصورت رایگان قابل استفاده است و شما میتوانید آن را بهراحتی دانلود و نصب کنید.
محیط کاربرپسند
رابط کاربری وردپرس بسیار ساده و قابل فهم طراحی شده است، بهطوری که حتی افراد بدون دانش فنی بعداز تهیه دوره آموزش طراحی سایت با وردپرس هم میتوانند بهراحتی با آن کار کنند.
وجود قالبهای متنوع راستچینشده
وردپرس دارای هزاران قالب آماده راستچینشده است که به شما امکان میدهد سایت خود را بهشکلی حرفهای و زیبا طراحی کنید.
پشتیبانی از افزونهها
وردپرس با افزونههای متنوعی همراه است که میتوانند قابلیتهای سایت شما را گسترش دهند، ووکامرس، المنتور، فرمهای تماس، بهینهسازی SEO و دیگر افزونهها، تمام این پلاگینها را میتوانید بهصورت رایگان از مخزن وردپرس نصب کنید.
افزونههای ضروری برای سایت وردپرسی شما
پساز تهیه دوره آموزش طراحی سایت، متوجه میشوید که بعداز نصب وردپرس و انتخاب قالب، یکی از مهمترین کارها، نصب افزونههای ضروری است. افزونهها ابزارهایی هستند که امکانات بیشتری به سایت شما اضافه میکنند. در ادامه به چند افزونه کاربردی و ضروری اشاره میکنیم:
Yoast SEO برای سئو صفحات سایت
این افزونه به شما کمک میکند محتوا، محصول، دستهبندی و حتی برچسبهای سایت خود را برای موتورهای جستجو بهینه کنید و رتبه بهتری در گوگل بگیرید.
WooCommerce، بهترین افزونه برای آنلاینشاپها
اگر قصد راهاندازی فروشگاه آنلاین دارید، ووکامرس بهترین افزونه برای مدیریت محصولات و سفارشها است. از مزایا و امکانات ووکامرس میتوان به موارد زیر اشاره کرد.
- از اضافه کردن محصولات فیزیکی و دانلودی، تنظیم قیمت تا ایجاد تخفیفها
- امکان پشتیبانی از درگاههای پرداخت درگاههای بانکی ایران
- امکان تنظیم موجودی کالا، اعلام هشدار برای محصولات کمموجود
- تعیین هزینههای حمل و نقل، انواع روشهای ارسال، محاسبه هزینه براساس وزن و مکان
- تنظیمات مربوط به مالیات و محاسبه آن برای محصولات مختلف
- ارائه گزارشهای فروش، درآمد، عملکرد محصولات و مشتریان
- ثبت و مدیریت اطلاعات مشتریان و سفارشهای آنها
- پشتیبانی از چند زبان
- امکان انتخاب طرحهای مختلف برای صفحه فروشگاه و محصولات
Contact Form 7 برای دریافت پیام مخاطبان
این افزونه امکان ایجاد فرمهای تماس حرفهای و ساده را به شما میدهد. بهکمک افزونۀ فرم، میتوانید نام، ایمیل، شمارۀ موبایل و پیام مخاطب را دریافت و به ایمیل اصلی سایت یعنی mail@namesite[.]com دریافت کنید.
Elementor
المنتور یکی از بهترین صفحهسازهای وردپرس است که به شما اجازه میدهد صفحات سایت خود را با کشیدن و رها کردن بهصورت کاملا رایگان طراحی کنید.
نکات کلیدی برای یادگیری طراحی سایت از صفر

اگر میخواهید طراحی سایت را از صفر شروع کنید، این مسیر، یک دنیای پر از فرصتهای جدید است. اما برای موفقیت در این حوزه، باید از همان ابتدا اصول و نکات مهم را در آموزش طراحی سایت درک کنید. در ادامه، به مهمترین نکات برای یادگیری طراحی سایت اشاره میکنیم.
هدف شما از یادگیری طراحی سایت چیست؟
اولین قدم این است که بدانید چرا میخواهید طراحی سایت یاد بگیرید. آیا قصد دارید یک سایت شخصی بسازید؟ یا بهدنبال طراحی سایت برای کسبوکارها هستید؟ این هدف، مسیر یادگیری شما را مشخص میکند و به شما انگیزه میدهد. همچنین باید مشخص کنید که بهدنبال یادگیری فرانت هستید یا بکاند؟
اصول اولیه را یاد بگیرید
آشنایی با مفاهیم اولیه مانند HTML و CSS ضروری است. این 2 زبان پایه، اسکلت و ظاهر سایت شما را میسازند. سپس میتوانید به جاوااسکریپت برای اضافه کردن قابلیتهای پویا و تعاملی بپردازید.
تمرین فراموش نشود
هر چقدر هم که تئوری بخوانید یا دور آموزش طراحی سایت متعدد تهیه کنید، بدون تمرین نمیتوانید مهارتهای خود را ارتقا دهید. پروژههای کوچک مانند طراحی یک صفحه فرود یا سایت نمونه بسازید و از آنها برای درک بهتر اصول استفاده کنید.
اهمیت ریسپانسیو بودن سایت
در دنیای امروز، بیشتر کاربران از موبایل و تبلت برای وبگردی استفاده میکنند. یادگیری طراحی ریسپانسیو بودن سایت، به شما کمک میکند سایتهایی بسازید که در همه دستگاهها به درستی نمایش داده شوند. این یکی از مهارتهای کلیدی برای هر طراح وب است.
آشنایی با ابزارها و فریمورکها
ابزارهایی مانند Figma یا Adobe XD برای طراحی رابط کاربری و فریمورکهایی مانند Bootstrap برای سادهتر کردن کدنویسی، میتوانند کار شما را سریعتر و حرفهایتر کنند.
یادگیری سئو و بهینهسازی کدها
یک سایت بدون بازدید، ارزشی ندارد. اصول سئو و بهینهسازی سرعت سایت را یاد بگیرید تا سایت شما برای موتورهای جستجو جذابتر باشد.
بهروز بمانید
طراحی وب دائم درحال تغییر است. با دنبال کردن منابع آموزشی، وبلاگهای تخصصی و ترندهای روز، مهارتهای خود را بهروز نگه دارید.
مدت زمان یادگیری طراحی سایت
یادگیری HTML نهایتا 15 روز و CSS تقریبا یک ماه زمان میبرد. یعنی شما در کمتر از 2 ماه، میتوانید صفحات سایت را با HTML و CSS طراحی کنید. برای یادگیری بوتاسترپ، به تقریبا 150 ساعت زمان نیاز دارید که اگر روزی 5 ساعت تمرین کنید، تقریبا یک ماه بهپایان میرسد.
برای یادگیری جاوااسکریپت و فریمورکهای مهم آن، بین 6 ماه تا یکسال زمان میبرد. همهچیز بهاین بستگی دارد که شما چند ساعت در روز و چند روز در ماه تمرین میکنید. هر چقدر میزان تمرین شما بیشتر باشد، سریعتر به JS مسلط میشوید.
چگونه پروژه طراحی سایت بگیریم؟

شروع کار بهعنوان طراح وب و گرفتن پروژههای حرفهای میتواند چالشبرانگیز باشد، اما با رعایت چند نکته کاربردی، میتوانید مسیر موفقیت خود را هموار کنید. در ادامه، به مراحل کلیدی برای گرفتن پروژه طراحی سایت اشاره میکنیم.
ایجاد نمونه کار حرفهای برای جذب مشتری
برای اینکه بدانید چگونه پروژه طراحی سایت بگیریم، باید با اولین قدم یعنی جلب اعتماد مشتریان آشنا شوید و آنهم چیزی جز داشتن یک نمونه کار قوی نیست. داشتن یک وبسایت یا پورتفولیو که مهارتها و خلاقیت شما را به نمایش بگذارد، ضروری است.
اگر پروژه واقعی ندارید، سایتهای فرضی طراحی کنید و آنها را در پورتفولیو قرار دهید. از سایتهای شرکتی گرفته تا فروشگاهی، سعی کنید نمونههایی متنوع ایجاد کنید تا نیازهای مختلف مشتریان را پوشش دهید.
توضیحاتی درباره اهداف پروژه، چالشها و راهحلهای ارائه شده بنویسید. این کار حرفهای بودن شما را نشان میدهد.
استفاده از پلتفرمهای فریلنسری برای گرفتن پروژهها
پلتفرمهای فریلنسری بهترین مکان برای شروع کار هستند. این سایتها امکان دسترسی به مشتریان مختلف را برای شما فراهم میکنند.
پروفایل شما مانند رزومه کاری است. اطلاعات کامل، نمونه کارها و نظرات مشتریان قبلی را درج کنید و سپس با پروژههای کوچک شروع کنید.
با مشتریان شفاف صحبت کنید و در طول پروژه آنها را از روند کار آگاه نگه دارید و با طراحان دیگر، کسبوکارهای محلی و استارتاپها ارتباط برقرار کنید. بسیاری از پروژهها ازطریق معرفی دیگران به دست میآیند.
بهتر است از شبکههای اجتماعی مانند اینستاگرام و لینکدین برای معرفی کارهای خود استفاده کنید. انتشار پستهای آموزشی و نمایش پروژهها میتواند به جذب مشتری کمک کند و در آخر برای پروژههای اول، قیمت رقابتی پیشنهاد دهید. اما همیشه ارزش کار خود را در نظر بگیرید.
جمع بندی
سایتها از زبانهای مختلفی در سمت فرانت مانند html، css، فریمورکهای بوتاسترپ و تیلویند ساخته میشوند. به سایتی که بدون js و php ساخته شود، سایت ایستا گفته میشود و شما باید با تغییر کدهای سایت، صفحات را تغییر و بهروزرسانی کنید. برای حل این مشکل و داینامیکشدن صفحات سایت، از زبان سمت کلاینت مانند جاوااسکریپت و کتابخانههای مختلف js مانند ریاکت، ویو، جیکوئری و زبان سمت سرور php، استفاده میشوند.
فرانتاند آن چیزی است که کاربر میبیند و با آن تعامل میکند؛ در دنیای خودرو میتوان به فرمان، دنده، کلاچ، گاز و ترمز اشاره کرد و بکاند آن چیزی است که در پشت صحنه پردازش میشود و دادهها را مدیریت میکند. در دنیای خودرو میتوان به پیستون، جعبه دنده، ECU و موتور اشاره کرد.
وردپرس ابزار فوقالعادهای است که طراحی سایت را برای همه، از مبتدی تا حرفهای، ساده و در دسترس کرده است. با استفاده از آموزشهای وردپرس، انتخاب قالب مناسب و نصب افزونههای ضروری، میتوانید یک وبسایت زیبا، کارآمد و امن داشته باشید. برای شروع این مسیر، فقط کافیاست به آموزشها و منابع مناسب مانند آموزش طراحی سایت فروشگاهی دسترسی پیدا کنید و با وردپرس کار کنید.
مدتزمان یادگیری فرانتاند، تقریبا 1000ساعت و بکاند هم بین 1000 تا 1500 ساعت است. یعنی شما برای اینکه به فولاستکدولوپر تبدیل شوید، باید بین 2000 ساعت تا 2500 ساعت تمرین کنید. اگر در روز 5 ساعت تمرین کنید، 500 روز بعد شما به فولاستکدولوپر تبدیل میشوید.
